Once again Google is making changes that may impact the way your business appears in search results based on a new set of standards referred to as Core Web Vitals. In particular, Google is concerned about the experience that mobile searchers have when they leave Google search results and arrive on your website.
Follow along as CEO Ryan Miller walks us through each of the three Core Web Vitals metrics, and learn what you can do now to ensure your website will not only satisfy these new requirements but achieve the highest marks for performance in a mobile environment, ultimately resulting in good rankings.
Hi again, it’s good to be back, Ryan Miller here with Etna Interactive and once again we are talking about Google. The topic today is page experience and what you need to know is that something very big is coming in May of 2021. Specifically, it’s being referred to as the Page Experience Update, although more importantly, what you need to understand are three things that fall under the heading of Core Web Vitals.
Now they’ve been given shorthand and generally speaking what we’re talking about are these ideas of visual stability, time for loading, and time before your pages become interactive. Now, why is Google doing this? They’re concerned in particular about the experience that mobile searchers have when they leave Google and they arrive at your site.

In the old days, we had simplified metrics that look at things like how long did it take for all of the page to load. It’s not a very good way to measure performance because very often, the top of the page is actually loaded and interactive before the whole page has downloaded from the server. Google has completely changed the way that they’re measuring a consumer’s experience on your site when they’re on mobile devices.
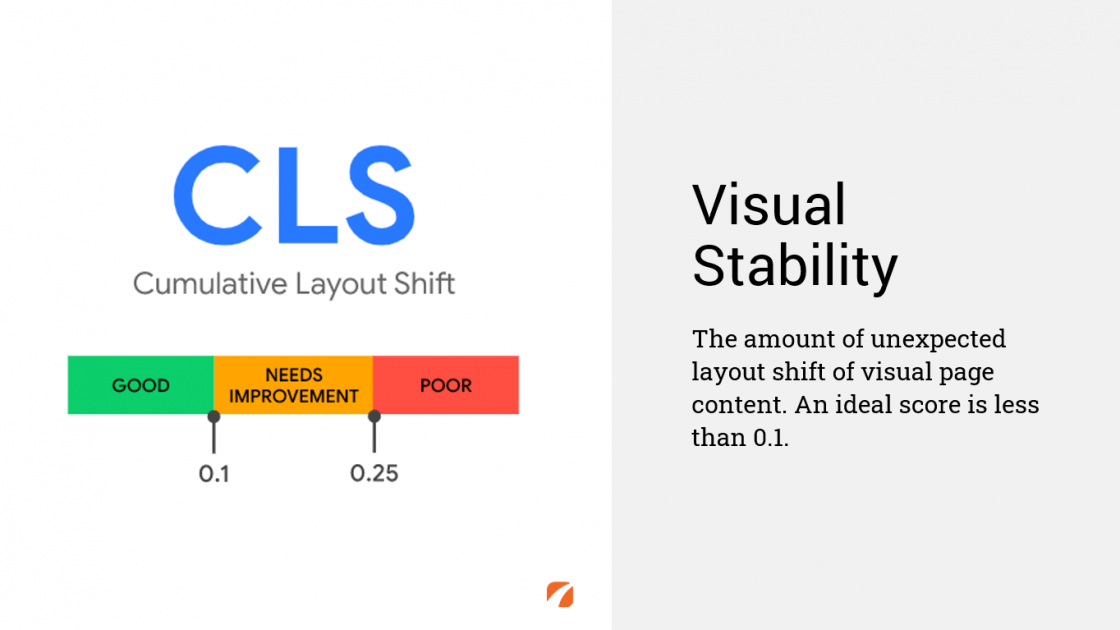
So let’s talk about those three things in just a little bit of detail. Now visual stability is our shorthand but at Google, they’re talking about this idea of Cumulative Layout Shift. Basically what they are saying is that 10% of the total screen real estate, so imagine our phone, 1/10 of it is allowed to move or jump around as the page is loading.

We’ve all had that annoying experience when we’re interacting with a website, our finger is poised, we fire and click, and the page shifts and the thing that we meant to tap has moved to a new position and we end up clicking on something we hadn’t intended. Visual stability is, and the measurement here is, Google’s efforts to try and force site owners to build sites that don’t move around as they load.
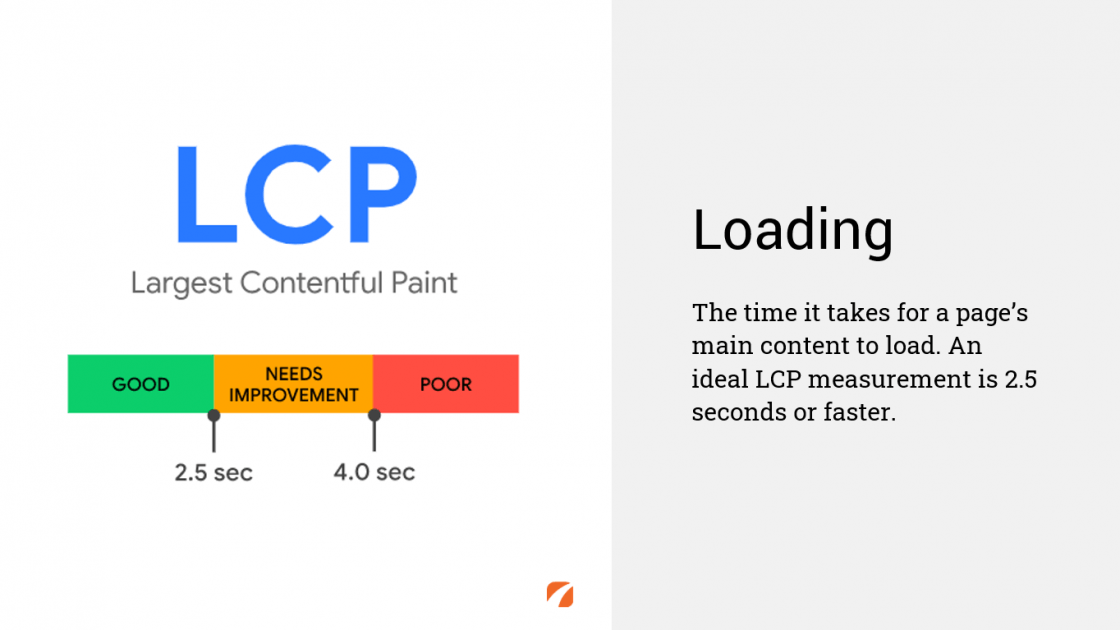
The second factor in those core web vitals that we’re talking about is Largest Contentful Paint. I’m almost sure that Google actually made up a word just to make this happen. What this metric is all about is it’s looking at the largest element on the page whether that’s an image, a video, or a block of text, and how long it takes before that element is fully loaded and displayed.

They’re looking specifically at the viewport, the screen real estate, that is first visible on loading. This is usually the top of the page. So this loading metric, we have to be aware that down the road as we add very large images, if we have complex copy, these are things that could appear slow to load.
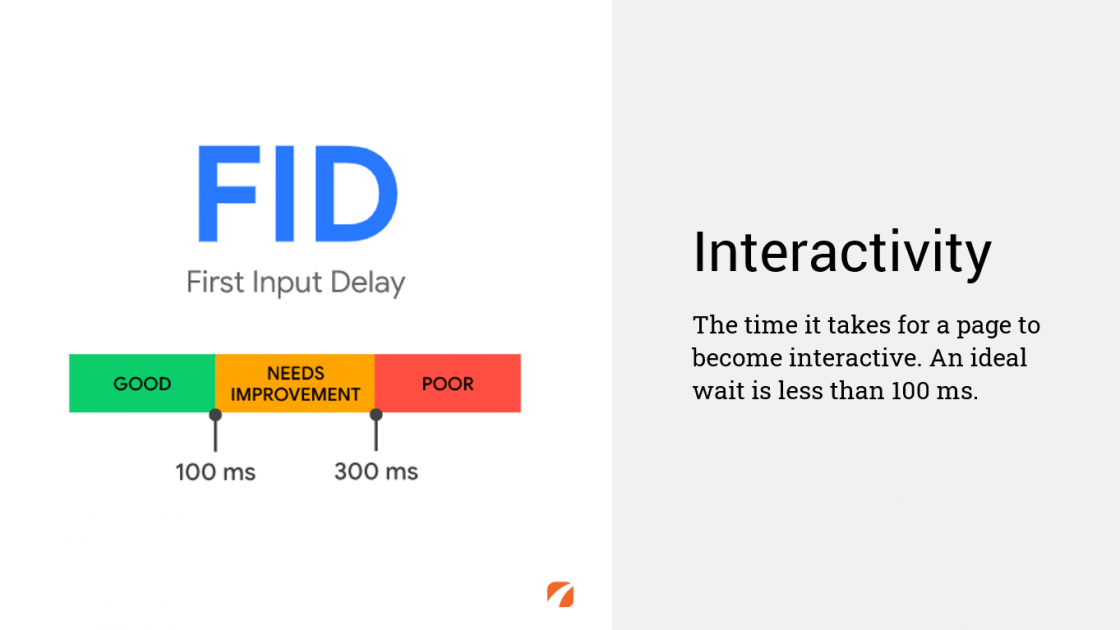
The last of these three metrics, First Input Delay, luckily this one is plainer English and easier to understand, it’s a metric about interactivity. What Google is looking at here is how much time elapses after loading your page starts before clicking links, dropping down form items, trying to fill in data on forms themselves, before those behaviors are allowed.

Again, we’ve probably all experienced this annoying thing where we’re tapping on our phone trying to get something to happen and it doesn’t work because the page is still loading in the background. This delay of first interactivity is the third of those three core web vitals.
Now how do we know how we’re doing? At web.dev we can go and we can run a test and in addition to a host of other metrics, we will see those three core web vital scores on the page. Here’s the thing that you need to understand. In August of last year, someone did a survey looking at thousands of sites across the web to get a sense of how ready was the web for this coming change. Unfortunately, less than 15% of all websites passed these new tests. It’s not surprising though because these are brand new tests, concepts that didn’t even exist at the beginning of last year so of course websites weren’t being coded specifically to satisfy these new requirements. Bottom line here, don’t be surprised if your site doesn’t get flying marks on this one because most websites won’t.

How do we have to think about the impact of this for our business? Well, we know that Google is making it a priority because websites that score very well on those three core web vitals metrics, that those sites specifically, at least for the timing being, are going to get a visual mark. This little star that you see on the screen here, are going to get a visual mark showing that these are fast, these are high-performing sites for mobile environments.

Now, how important do we think this is overall for ranking? Well, we don’t know, but we can look back at similar types of technical optimization mandates. Requirements from Google that would take care of technical aspects of a site that have come out over the last few years. An example that comes to mind is the move towards secure sites, installing security certificates to make it a safer web. Now Google mandated that and what we saw initially is in the beginning it didn’t have much impact on rankings, it slowly increased importance as more and more sites adopted the standard, and then today it’s just one more thing that’s considered table stakes, what you have to do to have good rankings.
What we would say is that the impact initially is probably going to be nominal, but if there are two particular conditions that are met, you might want to give some extra attention to this one. First and foremost if you’re in a competitive market we already know that you’re going to need every possible advantage. This could be just the advantage that you need to split the difference.
Similarly, if your level of competition is at the level of one or two ranking positions, if you’re concerned about competing at that level as opposed to more grossly looking at rankings across the board, you’re going to want to again make sure that you have every possible technical advantage and that you’ve seen to maximizing your scores for these three core web vitals.
We have to acknowledge here, it’s not going to be easy. This is actually going to require a whole new approach to coding web pages. We’ve had to completely retool our own infrastructure and retrain our team to make sure that we are coding in a method that is designed, and consciously focuses on passing these new tests, these new metrics from Google.

For those of you that were alive and around in the 1980s, you may remember that song ‘Ain’t Nothin Gonna Break My Stride’, the thing that we have to acknowledge as it relates to this specific core web vitals set of metrics, almost everything is going to break your stride. Nearly everything is going to slow your site down. Simple things like not optimizing an image before you add it to the top of a page. Introducing very large video that’s not properly optimized for playback. Adding plugins to your site, ironically one of the things that does the most harm in reducing your Google core web vitals scores is the introduction of the code snippet for the Google Analytics tracking program.
Lots of things that you’re going to want to introduce to your site are actually going to potentially degrade your scoring. It’s going to be a new way of thinking about, ‘before I add something to this page, do I really need it there, and is it the fastest possible choice?’ A great example where we’ve seen this is trade-offs we have to evaluate when we’re introducing something like a third-party plugin for live chat. Now there are lots of options out there, some of those plugins do a lot of damage to some of the core web vitals scores, others have less impact but they offer a specific customer service advantage so we have to weigh, would we take a little bit lower score to make sure that we’re doing the best thing possible for serving our customers. Those kinds of discussions are going to become the norm after May of 2021 when the core web vitals are in the wind.
Here’s the full disclosure, there is something out there that’s called AMP pages or Accelerated Mobile Pages that have been available for a while. Now, these were designed specifically, and used most commonly, in the publishing world. It is a stripped-down version of a webpage that removes almost all of the extraneous design elements, a lot of unnecessary coding, and is designed specifically to deliver, I think article content is probably the best example, in a hyper-fast way in the mobile environment.
The downside of the AMP platform is that you have very limited design capabilities, a small set of java scripting commands that are still available to you, so a different type of coding than what you can maintain on your website. There is potential to inhibit your ability to track the traffic that’s coming through your page, a limited set of options for interactivities, fewer things that you can do overall on the page, and it’s a second separate codebase. It’s not truly mobile responsive, it’s a different version of the coding of that page. While there are plugins that supposedly enable AMP, our testing of them actually returns very poor results across the board, so at the end of the day our particular position here at Etna is that AMP pages for the elective medical industry aren’t the answer, there are just too many restrictions and too much effort that is required, but instead an accelerated page experience framework is the way to go.
Now for our part, we prefer to code in WordPress, a third of all the sites on the internet are in WordPress, it’s the world’s most popular content management system, it’s easily mobile, it’s easy to find staff and developers that can work inside of WordPress, so it’s good for a bunch of reasons. Internally all of our new sites are built on our new page experience optimized framework that is specifically designed and engineered to ace all of those core web vitals tests, and we have a great code upgrade package for those with older WordPress sites so that we can essentially rip out the chassis, strap in a whole new engine that’s designed and revved up to race through those core web vitals tests.

If you have questions about everything that’s coming and changing in Google’s optimization algorithms and specifically the page experience update, give us a call, write us an email using the button below, or follow up with us on social media, we’d love to connect.
Contact Us

Leave a Comment